The oNote team just got back from presenting at Kafka Summit Americas 2021, where we announced lots of exciting new features that put event modeling at the heart of event-driven system design and implementation! Let’s review all of these enhanced and new features now available in oNote.
Totally redesigned event modeling user interface
The user interface of oNote has been redesigned with speed, convenience, and the user experience in mind. The revamped design takes the guesswork out of which model objects and actions are allowed in which lanes. Built-in guardrails guide you to design valid models of your event-driven applications. These new features accelerate your design and implementation processes for a successful event-driven ecosystem.
Flexible canvas workspace
Navigate and extend the canvas as you prefer:
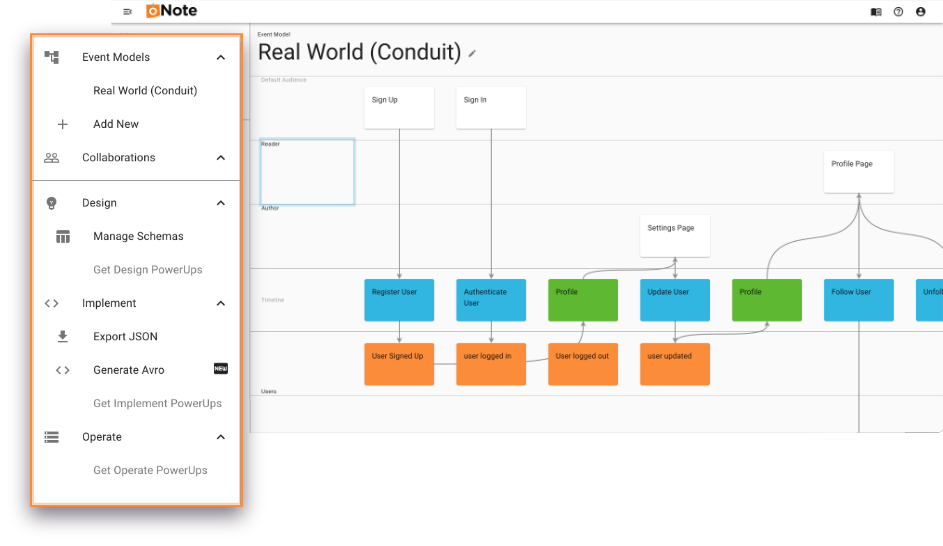
- Left main navigation menu to access features and models. Collapse or expand the menu bar as needed to maximize your canvas workspace.
- Convenient keyboard shortcuts to navigate within your models. Keys and key combinations are supported for Vim, Emacs, and standard keyboard mappings. Anywhere on the model canvas, press Shift + ? to access an online help page for keyboard shortcuts. Of course, you can always right-click to show the context menu.
- Insert lanes and columns as needed to expand your model dimensions.
- Export models for reuse, collaboration, and safekeeping.
- Delete a flow (linked arrow) between objects.
For more details, read the UI Tour topic and view its YouTube videos embedded in the docs.

Improved model imports
Vastly improved the model import feature! Import entire models and model snippets at a pinpointed cursor location within a model. Because the import now shifts any existing populated grid cells to the right, there are no longer any concerns about overwriting your models when importing. This new behavior facilitates inserting model snippets and reuse of existing models. oNote is working on a repository of models and snippets you can import into your models.
For details, see importing a model.
Cut, copy, and paste
Cutting, copying, and pasting model objects are now supported. Use the keyboard shortcuts or the context menu options to conveniently cut, copy, and paste your model objects.
Smart cursor mode
If you are new to event modeling, or want to quickly create the basic foundation of a model, you can use the smart cursor mode. Smart cursor is a predictive auto-completion feature. For a demo, view the smart cursor mode videos.
Brainstorm mode
Press the Tab key while naming your model objects to quickly add additional objects to a model. This is especially useful while brainstorming your Events. Check out our brainstorm mode mini video.
Interface designer
The Interface designer has a separate side canvas that makes it convenient for you to model interface objects such as automated jobs, define endpoints for your RESTful interfaces, HTML elements if you aren’t using Figma, a temporary blank placeholder, or a URL to a Figma wireframe. Draw data flow arrows directly to and from preliminary interfaces without having to add interface elements first.
Figma embed interfaces
Visualize high-fidelity UX designs with Figma embed interfaces. Display Figma wireframes directly within your event model. This feature requires a paid subscription plan.
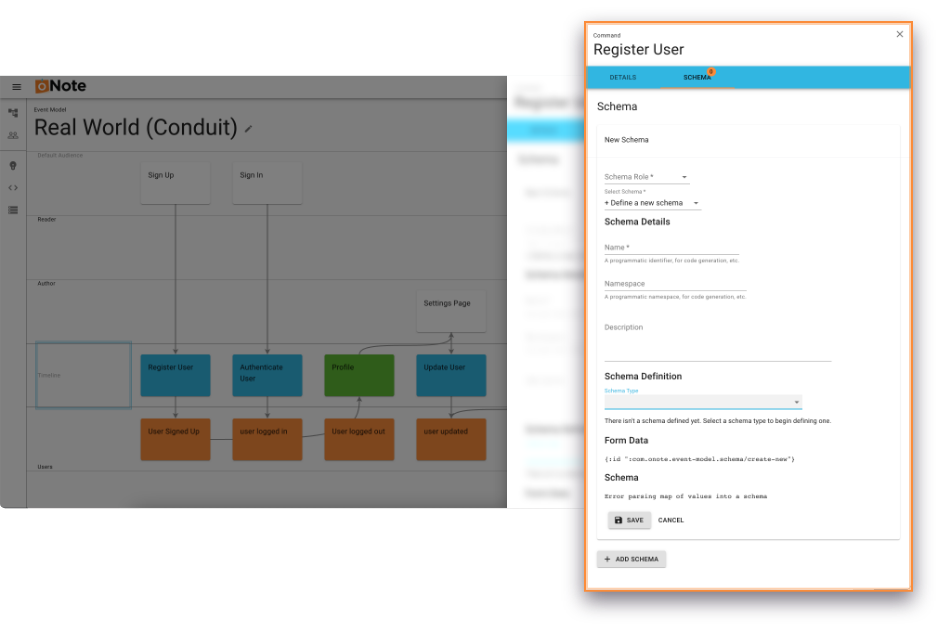
Define schemas
Define schemas to export from oNote and manage within the Confluent Schema Registry. Validate a sample user JSON object against your schema right within the Schema panel in oNote.
Evolve your models and schemas in tandem with your business requirements. With event-driven systems like Apache Kafka and Confluent Cloud/Platform, schema management is a must.

Generate Avro code
Generate Avro code that exports an Avro protocol (.avpr) file that developers can use to accelerate development of a gRPC client or server that implements the web service contract defined by your Commands and Read Models. This export also includes the set of Event schema (.avsc) files organized by Stream, for example to upload to the Confluent Schema Registry. The Avro ecosystem includes robust tools for generating runtime code (e.g. Java, C#, Python, etc.) from the exported protocol and schema files.
Redesigned website
The oNote website has been redesigned and the content updated. Take a look!
New doc site
The documentation site for oNote is now available. Get the information you need to learn about event modeling with oNote. Click the book icon in the upper-right corner of the oNote app to access the documentation. There are browse sequences so you can peruse the entire doc set. Breadcrumbs orient you to your current location in the docs and also provide another way to navigate. A table of contents is available for the entire doc set (left TOC) and within each topic with multiple sections (right TOC). More videos, tutorials, and a search feature are in the works.
Flexible subscription plans that grow with your business
Choose from oNote Starter (free), Essential, and Premium subscription plans. If you are on the Essential subscription, add only the PowerUp features that you need. Upvote the upcoming PowerUp features to expedite development of those most critical to your needs. For more details, check out the Profile Subscriptions page.
oNote features roadmap
There is much more to come with planned future features and those PowerUps as noted on the Profile Subscriptions page. Stay tuned!
Sign up for oNote and upgrade to Essential
If you haven’t already, sign up for oNote and upgrade to the Essential plan to try out all the new features and gain access to our PowerUps. Of course, our free tier oNote Starter is available for you to try out our basic event modeling features.
